Hiểu một cách đơn giản, bố cục là sự tổ chức, sắp xếp các phần để tạo thành một thiết kế catalogue hoàn chỉnh. Bố cục chiếm 1 vị trí quan trọng quyết định đến sự thành công của một thiết kế, tất cả các yếu tố riêng biệt được kết hợp với nhau để tạo thành một tổng thể có sự gắn kết chặt chẽ. Bạn là 1 designer chuyên nghiệp hoặc mong muốn trở thành 1 designer chuyên nghiệp, chúng tôi có những gợi ý dành cho bạn. Hy vọng rằng với 10 quy luật bố cục trong thiết kế catalogue sau đây sẽ giúp ích được cho bạn trau dồi thêm kỹ năng thiết kế để trở thành một designer chuyên nghiệp.
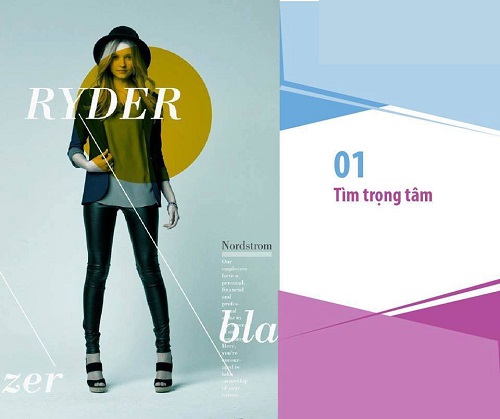
1. Tìm trọng tâm bốc ục
Một yếu tố quan trọng đầu tiên của bố cục, đó là tìm ra một điểm nhấn (trọng tâm) cho thiết kế của mình. Điều đó sẽ thu hút ánh mắt của người xem một cách tự nhiên vào những phần quan trọng trong thiết kế của bạn. Một số cách để tìm trọng tâm là thông qua các techniques như quy mô, độ tương phản và leading lines.
Ví dụ như bức hình bên là thiết kế của Matthew Metz dành cho nhà kinh doanh thời trang Nordstrom. Do đó, tâm điểm của thiết kế này là người mẫu và quần áo của cô ấy. Vì vậy, cô người mẫu này đã được đặt tại vị trí trung tâm của bức hình. Một khối màu được đặt ở vị trí trung tâm làm nổi bật, thu hút sự chú ý về phía khuôn mặt của cô gái, sau đó đến trang phục của cô ấy. Một đường dẫn hướng mắt xuống góc phải của khung hình cung cấp thêm thông tin cho người xem. Bức hình có một tiêu điểm lớn. Vì thế mà nó cuốn hút mọi ánh nhìn của người xem theo sự dẫn dắt của người thiết kế.
2. Dẫn dắt ánh nhìn với leading lines (Các đường line)
Cũng giống như việc bạn chỉ vào một cái gì đó khi bạn muốn mọi người nhìn vào nó, bố cục của một số dòng và hình khối theo một cách nào đó có thể dẫn dắt ánh mắt người xem khi nhìn thiết kế của bạn. Phổ biến hơn cả là sử dụng các leading lines. Sơ đồ khối sử dụng các đường để trực tiếp dẫn dắt ánh mắt của người xem từ một trong các điểm trên thiết kế đến điểm tiếp theo một cách rõ ràng.
Ví dụ, hãy xem xét thiết kế của Design By Day ở bên. Thiết kế sử dụng các leading lines mạnh mẽ dẫn dắt ánh mắt về phía tiêu điểm chính (tiêu đề), và sau đó đến các nấc thông tin khác nhau.
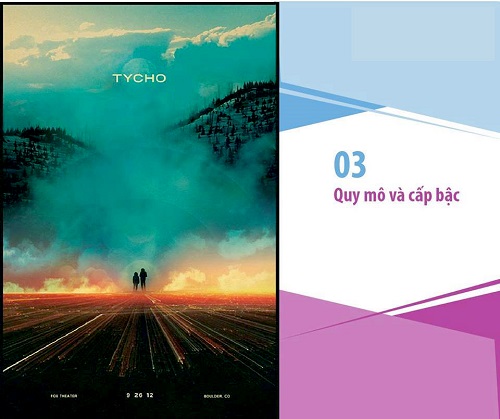
3. Quy mô và cấp bậc
Quy mô và hệ thống phân cấp trực quan là một trong số những nguyên tắc sáng tạo cơ bản. Chúng có thể khiến thiết kế của bạn thành công và cũng có thể làm cho thiết kế catalogue của bạn bị phá vỡ. Vì vậy, điều quan trọng là phải tổ chức chúng thật tốt. Hãy chắc chắn rằng bạn hiểu vì sao mọi thiết kế đều cần ba cấp độ của hệ thống phân cấp typographic. Quy mô thường được sử dụng để giúp hệ thống cấp bậc giao tiếp với nhau. Sự sắp xếp gần và xa của các yếu tố biểu thị tầm quan trọng của chúng trong giao tiếp.
Ví dụ, poster này được thiết kế bởi Scott Hansen sử dụng một hình ảnh thu nhỏ của hai người giúp thể hiện tập trung những khung cảnh lớn trước mặt họ. Điều này ngay lập tức mang lại cho người xem một cảm giác về sự hùng vĩ và rộng lớn đến ngoáng ngợp của khung cảnh.
Bằng cách tương phản một yếu tố quy mô nhỏ bên cạnh một yếu tố quy mô lớn trong bố cục, bạn có thể tạo ra một số hiệu ứng khác nhau
4. Cân bằng hóa các yếu tố trong bố cục thiết kế
Cân bằng là một yêu cầu quan trọng đối với một thiết kế, nhưng làm thế nào để tạo ra sự cân bằng hoàn hảo trong thiết kế lại là một điều không dễ dàng. Vâng, chúng ta hãy xem xét hai loại phổ biến của sự cân bằng và tìm hiểu xem làm thế nào để làm chủ chúng nhé!
Đầu tiên là cân bằng đối xứng. Cân bằng đối xứng là việc cân bằng thiết kế catalogue của bạn sử dụng tính đối xứng. Bằng cách phản chiếu một vài yếu tố thiết kế từ trái sang phải hoặc từ trên xuống dưới, bạn có thể tạo ra sự cân bằng mạnh mẽ, rõ nét trong thiết kế của mình. Một loại cân bằng khác được cho là phổ biến hơn, đó là cân bằng không đối xứng. Cân bằng không đối xứng cũng là một thuật ngữ khá khó để giải thích bởi nó vẫn tạo ra sự cân bằng nhưng các yếu tố lại không đối xứng với nhau.
Hình bên là một ví dụ thành công của sự cân bằng không đối xứng. Trong poster này, Munchy Potato đã sử dụng cân bằng không đối xứng bằng cách phân tán và mở rộng quy mô các yếu tố một cách có chủ đích.
Trong thiết kế trên, ba vòng tròn trung tâm là những yếu tố lớn nhất trong thiết kế, nhưng chúng được cân bằng hóa bởi các type, các dòng kẻ và hình tròn nhỏ với kết cấu phức tạp ở góc dưới.
Một kỹ thuật “bỏ túi” nữa để làm chủ cân bằng không đối xứng là bạn phải hiểu rằng mỗi phần tử trong thiết kế đều có một “trọng lượng” riêng. Các vật thể nhỏ có thể “ít nặng” hơn so với các đối tượng lớn hơn. Dù thiết kế của bạn có rơi vào trường hợp nào đi chăng nữa, hãy nhớ rằng nhất định phải cân bằng hóa các yếu tố cho đến khi bạn đạt đến một trạng thái cân bằng hiệu quả.
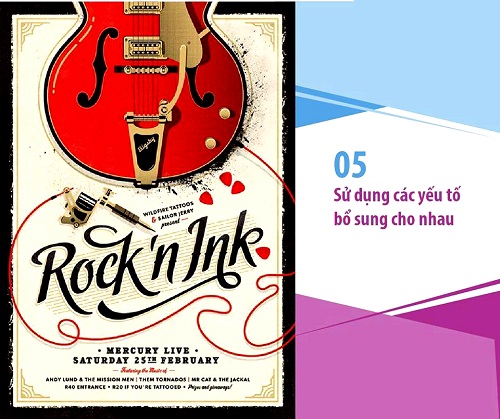
5. Sử dụng các yếu tố bổ sung cho nhau
Có thể bạn đã nghe nói về những màu sắc bổ sung, còn các yếu tố bổ sung trong một thiết kế thì sao? Một yêu cầu quan trọng góp một phần không nhỏ vào thành công và hiệu quả của một thiết kế chính là hãy dành thời gian để “cố ý” chọn từng yếu tố trong thiết kế sao cho mỗi yếu tố ấy bổ sung cho toàn bộ thiết kế của bạn.
Một lỗi thường gặp trong thiết kế đó là sử dụng các hình ảnh không hề mang tính chất bổ sung cho nhau. Vì vậy, khi sử dụng nhiều hơn một hình ảnh trong thiết kế, bạn hãy cố gắng đảm bảo rằng tất cả chúng đều có hiệu quả và gắn kết khi được nhóm lại với nhau. Có rất nhiều cách khác nhau để đạt được sự gắn kết này. Sau đây là một vài gợi ý.Tô màu những bức ảnh với các màu sắc tương tự nhau. Với sự phổ biến của các bộ lọc và công cụ điều chỉnh hình ảnh, bạn có thể tô màu và điều chỉnh hình ảnh của mình sao cho bảng màu của chúng gắn kết và bổ sung cho nhau.
Chọn các hình ảnh được chụp theo một cách tương tự nhau. Hãy chọn hình ảnh có tính thẩm mỹ và phong cách tương tự nhau, ví dụ, nếu sử dụng một hình ảnh tối giản, hãy chọn nhiều hình ảnh tối giản khác để lấy cảm hứng bổ sung cho hình ảnh đó.
Tin khác
- 10 quy luật bố cục trong thiết kế catalogue (Phần 2)
- Kinh nghiệm làm báo cáo thường niên tốt nhất
- 5 lý do doanh nghiệp nên in lịch tết làm quà tặng
- Cùng thiết kế HALI tìm hiểu bố cục cuốn kỷ yếu
- Những nguyên tắc viết slogan – khẩu hiệu hoàn hảo
- Thiết kế quảng cáo đẹp tại Hali
- 10 công dụng thần thánh của màu sắc trong thiết kế thương hiệu
- Những kĩ năng cần thiết cho nghề thiết kế đồ họa
- Những quan niệm sai lầm về thiết kế Profile công ty
Comments
Bài viết nổi bật
Hồ sơ năng lực HALI
Lịch năm
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
| « Sep | ||||||
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 | |